编辑导语:若想提升用户的粘性和留存率,产品需要在设计层面做好考量,给予用户更美好的使用体验,以有效避免用户的流失。那么,有哪些产品的设计细节体现了这类思考?本篇文章里,作者针对部分产品的设计细节做了分析,一起来看一下。
 目录章节【小宇宙】:隐藏的彩蛋 – 情感化背后的思考【微信读书】:收藏与返回 – 贴合场景高效操作【蚂蚁森林】:收取能量 – 快速收取能量的方法【抖音】:放大看 – 细节更清晰,内容焦点更明了【知乎】:快捷弹幕 – 预判用户预期的弹幕才是精华【中华万年历】:切换日历类型 – 给不同用户提供多种选择【闲鱼】:个人页快捷入口 – 提高曝光,同时解决屏幕过大导致的操作问题【盒马】:食材百科 – 全新体验让你爱上做饭【iPhone地图】:突出显示导航 – 绕过解锁操作,需触达屏幕即可显示【美团单车】:快速开锁 – 减少繁琐链路,一扫即开一、【小宇宙】:隐藏的彩蛋-情感化背后的思考
目录章节【小宇宙】:隐藏的彩蛋 – 情感化背后的思考【微信读书】:收藏与返回 – 贴合场景高效操作【蚂蚁森林】:收取能量 – 快速收取能量的方法【抖音】:放大看 – 细节更清晰,内容焦点更明了【知乎】:快捷弹幕 – 预判用户预期的弹幕才是精华【中华万年历】:切换日历类型 – 给不同用户提供多种选择【闲鱼】:个人页快捷入口 – 提高曝光,同时解决屏幕过大导致的操作问题【盒马】:食材百科 – 全新体验让你爱上做饭【iPhone地图】:突出显示导航 – 绕过解锁操作,需触达屏幕即可显示【美团单车】:快速开锁 – 减少繁琐链路,一扫即开一、【小宇宙】:隐藏的彩蛋-情感化背后的思考 1. 使用场景
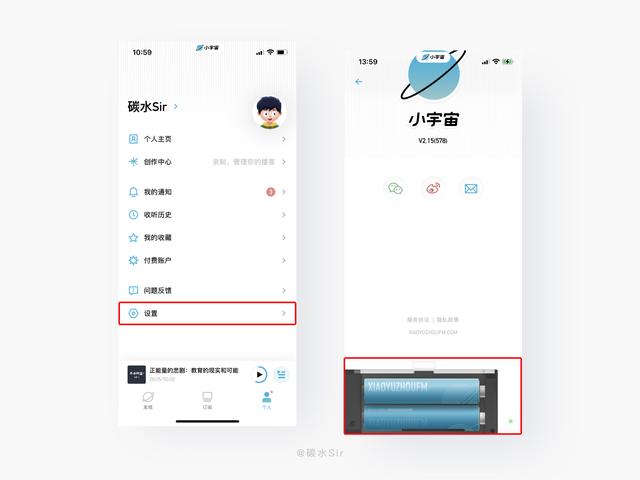
1. 使用场景当使用一款较好的产品时,会不自觉地探索每一个模块。
在「设置」-「关于我的」中,向上滑动屏幕时,会出现一个电池盒的装置,让用户看到耳目一新的品牌传达。
2. 设计思考设计目标:提高用户使用产品的粘性,为「Z世代」年轻人提供彩蛋等有趣、可探索的设计方案,从而提升产品的传播与使用频率。
作为一款音频博客App,和其他产品不一样的是,【小宇宙】抓住目标用户需求,去掉附加功能(可扩展的消费场景功能等),给用户清爽、简单、易操作的使用体验,同时内容推荐更符合我的需求。
虽然小宇宙产品依托手机平台不需要外置的电池装置,但小宇宙依然给展示出来虚拟的电池装置。我们都知道,移动互联网还未到来时,听音频都要去电器城买收音机,最头疼莫过于听着听着突然没电了,还要更换电池才能继续收听。都是经历过才会有的感受。
现如今,当用户在「关于我的」发现收音机电池装置,会有一种怀旧与神奇感并存,不仅加深了品牌记忆点,还能抓住用户心智给予情感化寄托。
这里就要补充一下,当用户看到时一定是自发性的,再加上传统电池壳都会有品牌漏出,用户既不会觉得过多宣传,也不会过于反感。反而会加深用户记忆,增加用户粘性。从设计的角度,标识+产品文字(制作起来不算难),但小小的设计就可以让用户形成品牌记忆点,真可谓一举两得。
一款好的产品不需要打扰用户、强制外漏。相反,而是十分腼腆,给用户更多的空间去探索发现,团队只需要把产品做好,满足用户需求就足以。
设计方案:可以在不干扰用户操作的页面以外,或者是产品本身的宣传页,关于产品页等较能表达产品理念的展示页面提供一些小小的彩蛋。一定注意不要强制外漏来表现设计。因为,你不知道哪部分用户会反感,哪些用户会喜欢。
二、【微信读书】:收藏与返回-贴合场景高效操作 1.使用场景
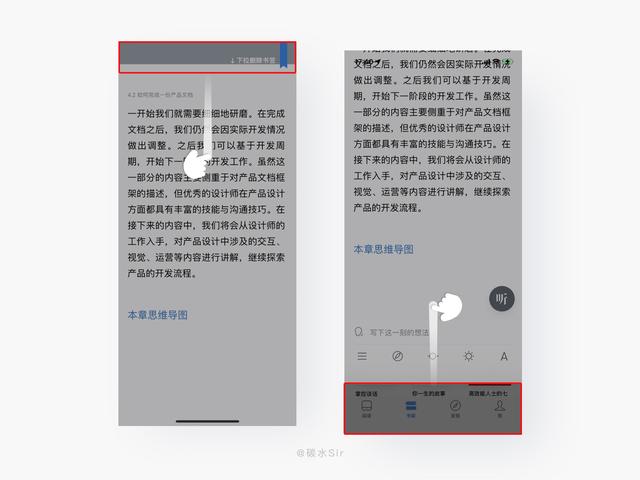
1.使用场景在阅读过程中,提供两种关闭书籍的操作,一个是顶部导航栏的返回按钮,另一个是上滑退出。
2.设计思考设计目的:解决单手操作时,返回首页按钮难以触达的交互手势。
设计方案:在专注阅读时,通过上滑交互,可以快速返回首页,也可点击标签栏的返回图标,提供两种返回的交互形式,满足不同用户操作习惯。既然有上滑,那下拉是什么?下拉反而能「添加当前书签」再次下拉「取消当前书签。」上滑「返回」、下拉「收藏」两个交互对立又互斥,只要做不好,使用体验就大打折扣,好在【微信读书】做出来了,并且在使用效率上提高了很多。
三、【蚂蚁森林】:收取能量-快速收取能量的方法 1. 使用场景
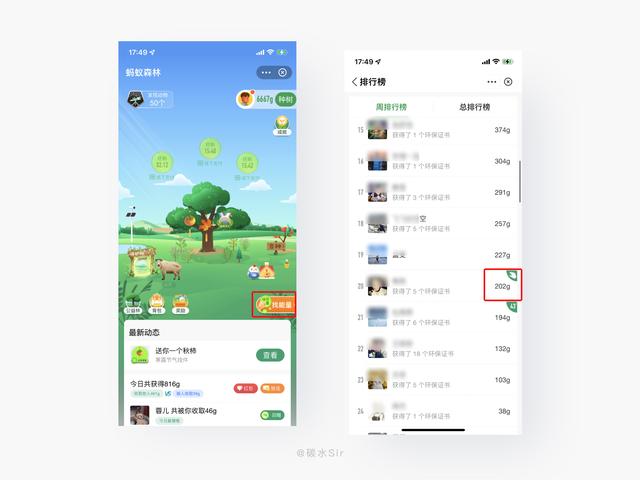
1. 使用场景当我收好友能量时,经常会花2-3分钟来重复操作,消耗的时间过长,体验不好。
2. 设计思考设计目标:解决用户通过瀑布流好友列表,挨个进入挨个返回,操作过多,浪费时间的问题。提高收能量的效率,降低操作时长,提高用户收好友能量的互动性。
设计方案:在「蚂蚁森林」页面,能看到右下侧有找能量按钮,点击进入可收能量的页面,通过不断点击相同位置,可进入不同好友主页,固定的操作入口,固定的操作,从而提升收能量的效率。
偷偷告你一个秘密,在watch中收能量,要比手机更方便更便捷。
四、【抖音】:放大看-细节更清晰,内容焦点更明了 1. 使用场景
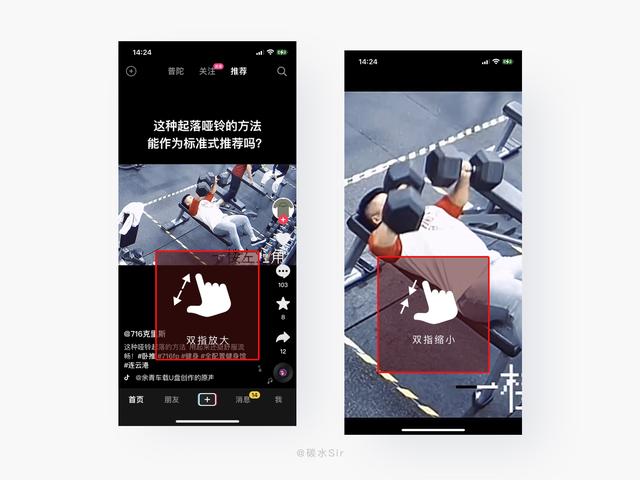
1. 使用场景同一个视频,不同人看关注的焦点不同,很难满足所有用户观感体验。
2. 设计思考设计目标:解决不同用户聚焦内容的清晰呈现。
设计方案:用户在观看视频时,双指在屏幕上放大缩小,可放大视频本身,看到更清晰更想看的内容。作为全民都在使用的产品,上传的视频会有各种尺寸,手机屏幕是固定的,想要看训练姿势的细节,只有放大才能看得更清楚。还有类似「5分钟电影」中某个人物或细节,通过双指放大视频,来看到更清晰的内容。
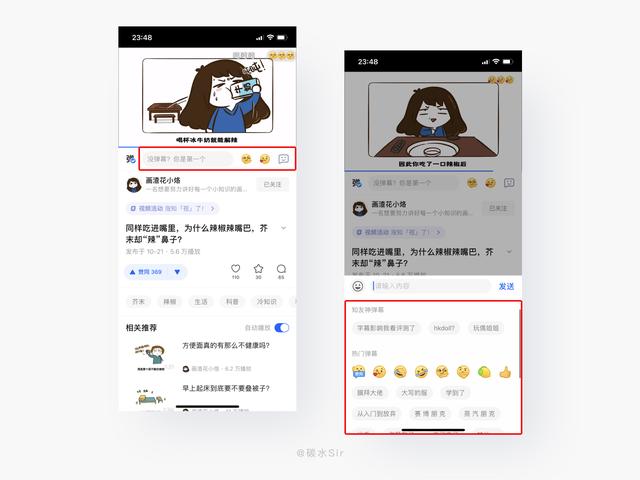
五、【知乎】:快捷弹幕-预判用户预期的弹幕才是精华 1. 使用场景
1. 使用场景当产生共鸣、认可观点或有笑点想要快速发弹幕时,输入文字的时间过长,造成视频观感的断续。
2. 设计思考设计目标:解决输入弹幕文字时间过长从而错过精彩瞬间的问题,或想发弹幕苦于当下词穷等问题。
设计方案:在知乎apo中,视频页下方弹幕列表提供三种发送弹幕的方式,分别:文字、表情、快捷弹幕。要想高频发送弹幕可以点“快捷弹幕”这里推荐了本视频内以及同话题视频中高频出现的短句,和知友的神弹幕,总有一句是你菜。在体验感与效率提高的同时,发送速度也快了N倍有余。这样的解决方案能给用户带来更高效的使用体验。促进弹幕的使用频率,提升视频活跃度。
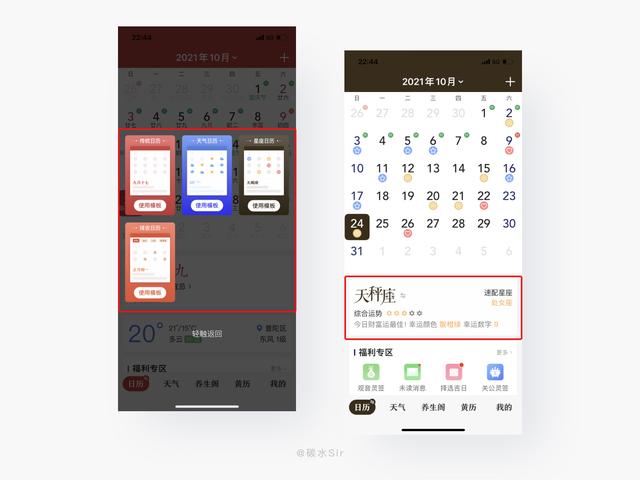
六、【中华万年历】:切换日历类型-给不同用户提供多种选择 1. 使用场景
1. 使用场景用户想对照日历看天气、星座、择吉日程、需要来回切换不同软件或者Tabbat之间来回切换,页面之间割裂感强,非常影响操作体验。
2. 设计思考设计目标:提供多种日历类型,快速切换,减少学习成本。
设计方案:在「中华万年历」日历模块,点击底部TAB中的「日历」模块,供用户选择四种日历类型,分别为:传统日历(展示农历阳历、节假日、节气等)天气日历(只在未来1个月中展示温度图标和温度、)星座日历(本人与每日速配星座以及运势等)择吉日历(嫁娶、出行、入宅、开市、盖屋等等)。
保持统一设计语言的同时,侧重不同内容的展示,既能视觉降噪,还可以给用户提供人性化解决方案,真可谓一箭双雕。
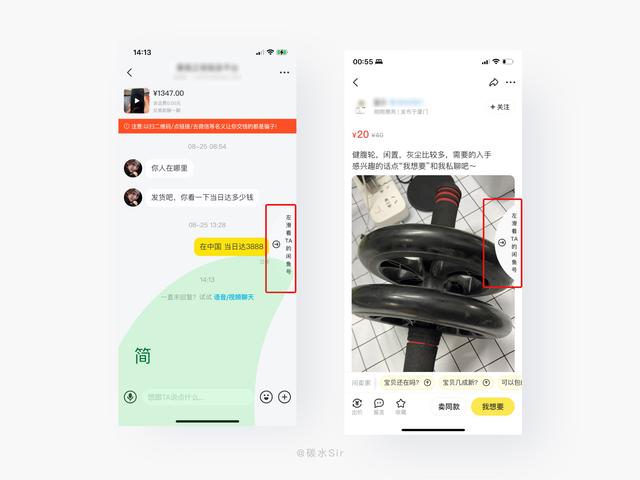
七、【闲鱼】:个人页快捷入口-提高曝光,同时解决屏幕过大导致的高频热区点击问题
 1. 使用场景
1. 使用场景选好一款二手产品,沟通聊天都很顺利。想进一步查看卖家信誉度、平台认证等信息,以确保安全可靠。这时会点击头像区域进入卖家主页,商品详情页与卖家主页、聊天页与卖家主页都会存在频繁切换操作,如何缩短手势距离,提升交互操作。
2. 设计思考设计目标:解决卖家主页快速访问操作,提高卖家「宝贝」更多曝光,从而提高商品的成交率。
设计方案:用到iOS系统交互,左右两侧沿屏幕横向滑动手势,屏幕右侧向左划入进入卖家主页,屏幕左侧向右划入返回上级页面。不仅如此,给予‘左滑看TA的闲鱼号’文字描述,更能加深用户使用产品时的交互操作,提高主页曝光,展示更多商品给用户。
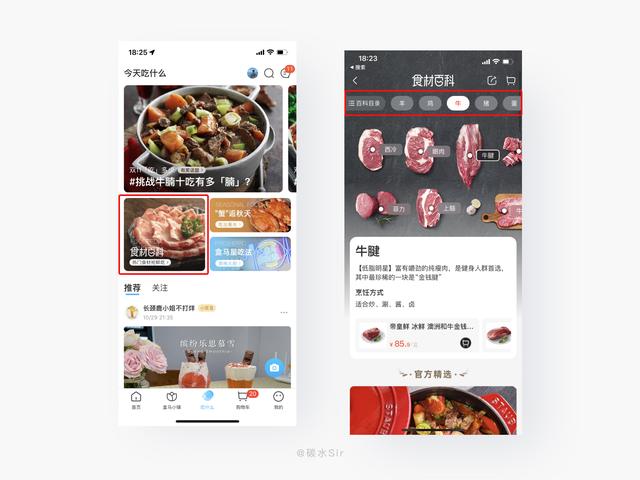
八、【盒马】:食材百科-全新体验让你爱上做饭1. 使用场景做饭时,先选好要吃什么食物,再去买对应的食材,遇到商家缺粉缺料的情况,真是让人头疼,做饭兴致瞬间降低。
 2. 设计思考
2. 设计思考设计目标:一站式服务,先选要吃的主(食材)再去挑选菜品和对应的佐料(就好比点外卖:我今天想吃米饭、炸鸡,土豆粉。一定是有目的地先选择(食材)方向。而不是今天想吃粤菜、或者川菜,具体吃什么再进行菜品选择(啊好烦,还是吃土豆粉好了)。大大降低做饭的制作体验。
设计方案:在「吃什么」-食材百科内,按照果蔬市场菜品分这几类:肉禽蛋、蔬菜、水产等。把当季果蔬都罗列出来。
用视频呈现出来,直观了解制作过程,降低理解成本。不仅如此,底部购物筐提供一站式的食材和佐料,只要一键下单,即可坐等食材送到家。相比某厨房选好菜品,再去对应佐料一个个购买,增加时间成本的同时,做饭兴致也慢慢降低。可能出现:食材到了,我已经不想做饭这种情况。
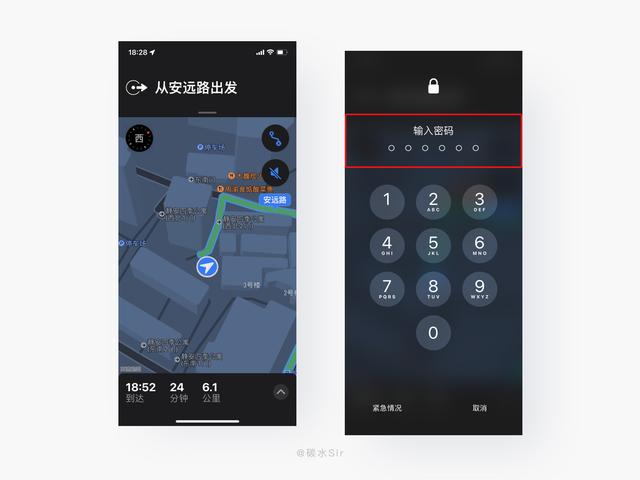
九、【iPhone地图】:快速显示导航-绕过解锁操作,触达屏幕即可显示1. 使用场景出门靠地图,一部手机走天下。在骑行导航中,大致看一下路线后,手机会短暂放进口袋中,再次看地图时交互路径(唤起屏幕-解锁手机-打开后台应用-进入导航)在场景中打开地图的成本增加,对于用户来说,使用体验大打折扣。
 2. 设计思考
2. 设计思考设计目标:解决进入地图时的交互入口,优化场景中的操作路径,更快进入地图中。
在乘车时,乘客向司机说明目的地,但司机不知道具体位置(手机很卡顿、高龄本地司机不会用地图、外在因素干扰等等。)需要乘客手机开导航来引导司机开车。
再或者朋友开车带你,要是用你的手机地图引导,手机给出去心里多少会顾虑一下,会不会看我的手机等等,毕竟这个时代,手机已经成为个人隐私的全部。
设计方案:苹果地图基于iOS原生系统的优势,当开启导航时。地图即便放到后台再锁屏,依然可以轻触屏幕唤起导航,缩短路径的同时,不需要解锁等复杂操作。即便让他人来使用导航,也不会担心偷窥你的隐私。因为显示逻辑只在锁屏上方显示地图,除了看地图别人操作不了任何东西。大大提升使用者的安全感。
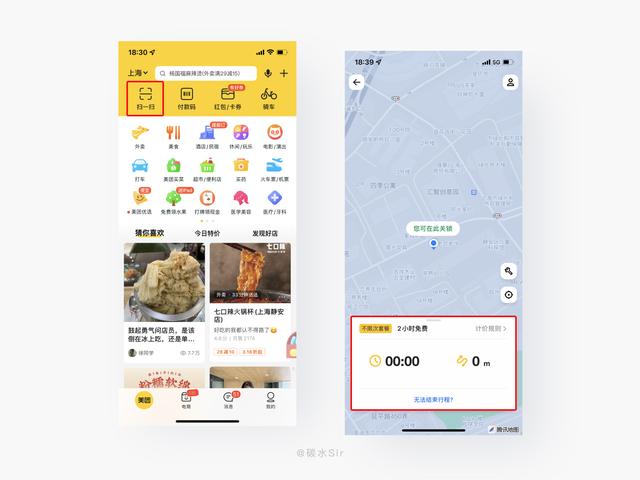
十、【美团单车】:快速开锁-减少繁琐链路,一扫即开1. 使用场景和小伙伴骑车时,遇到扫码流程多,开锁时间长,当朋友都在等你时,一直开不了锁的你内心会无比尴尬。
骑车出发一定是有目的的,希望整个链路流程简单且流畅。
 2. 设计思考
2. 设计思考设计目标:解决扫码开锁时过多操作跳页带给用户等待的焦虑感。缩短开锁时间。
设计方案:无论在「美团单车」「美团」「微信」中,通过扫一扫判断付费用户都能直接进入开锁环节,新用户或未付费用户会在扫码后出现骑行价格明细,可以先骑后付,也可以先付再骑。
相比「青桔单车」,即便你是付费老用户,也要先:扫一扫-进入小程序-再次扫码开锁。全部操作,在逻辑上是合理的。但在具体场景下,用户使用时进入小程序操作就是繁琐的一个步骤。
这里给「青桔单车」的解决方案,针对新用户,扫一扫-进入扫码骑行页面(按钮上方购卡服务),付费老用户,扫一扫-开锁环节,减少操作等待时间,提升用户使用体验,提升续费购买率。
十一、结语设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
本文由 @碳水Sir 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unplash,基于CC0协议